Getting started
For the time being this project will be easier to use if you are familiar with the command line and know how to install npm packages. A more user friendly interaction is on the roadmap, but in the meantime, you can still gain some insights about how to build a vendor independent note taking system.
The main idea is organizing your work in folders with an index.md file. It usually starts as a place to annotate quick thoughts about the task at hand. Imagine the first two tasks is getting AWS certified and plan a weekend trip.
└── action
├── aws-certified
│ └── index.md
└── weekend-trip
└── index.md
As the tasks mature, the index file becomes a place to give a quick overview of the task status, where work was left, forks content to other markdown files, etc. You can even specify calendar events or plan reviews using the frontmatter of those files.
Although there are some layout conventions and a standard frontmatter format to enable extra features, at a minimum your files should expose an uid field.
Spoiler alert! you can index source code too, also other files if you leverage them into a meta folder.
The tools depend on a scanning phase to build a local index and sanitize your files. This will power up other apps and extensions with extra features. You are free to choose whichever markdown editor is your favorite, but it will be easier to get started if you use the official Visual Studio Code or Vim extensions.
You can start with the official sample project and installing the cli.
npm install -g @taskfolders/cli
git clone https://github.com/taskfolders/tutorial
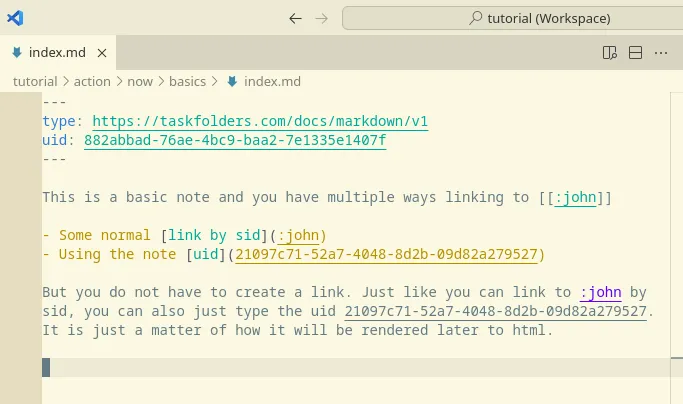
The tutorial shows a basic layout we will describe later. For now just open the file ./actions/now/basics/index.md

It is a simple file with id links to another file. While linking to files local to the folder you are in is nicer, once you link outside the folder, you risk breaking the links once you move the origin or target. An external indexing tool can make sure that there no broken links. Just go into the tutorial folder and do a scan.
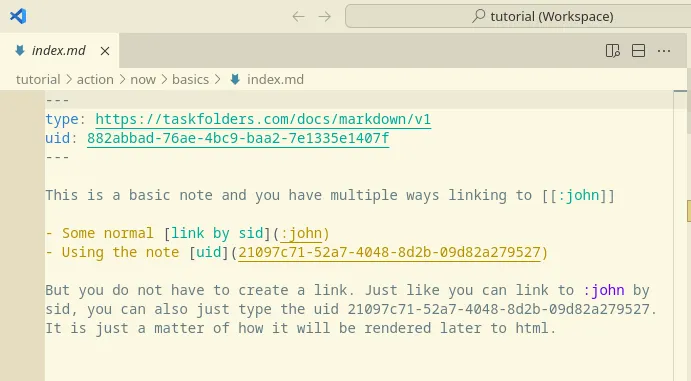
tfc scan
After reloading your editor, it will start using the local index to convert the ids into links to their files. Notice how the ids outside the normal markdown links are underlined too. Now all of them will lead to the file they identify.